Create a gallery of photos on your website with this widget
The photo gallery widget allows you to create a collection of images on a page. It can be found under the "Smart Objects" tab when editing the website.
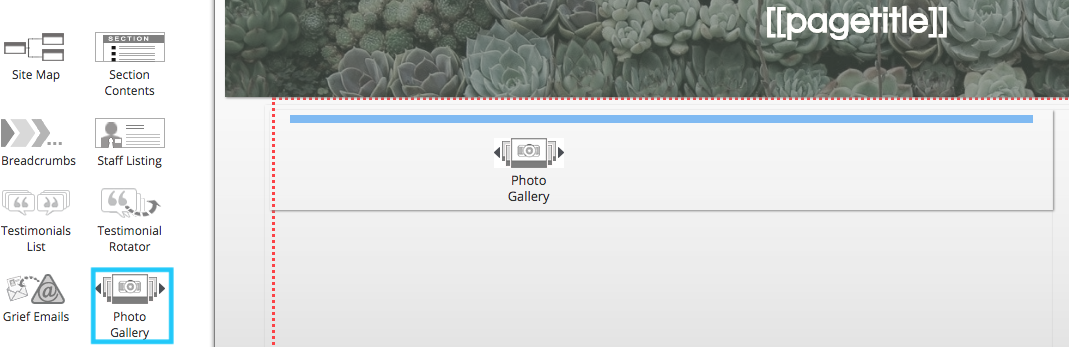
Smart objects can be accessed by clicking on the “Edit” button in the blue bar at the top of the page and selecting the “Smart Objects” button at the top of the sidebar. Click and drag an icon to add a widget to the page.

A photo gallery is different from an image collection. An image collection is a rotating banner, often placed in the header of your website. The photo gallery is designed to display images within the body of the website.
Related: How to Create an Image Collection
Add Photos to a Photo Gallery
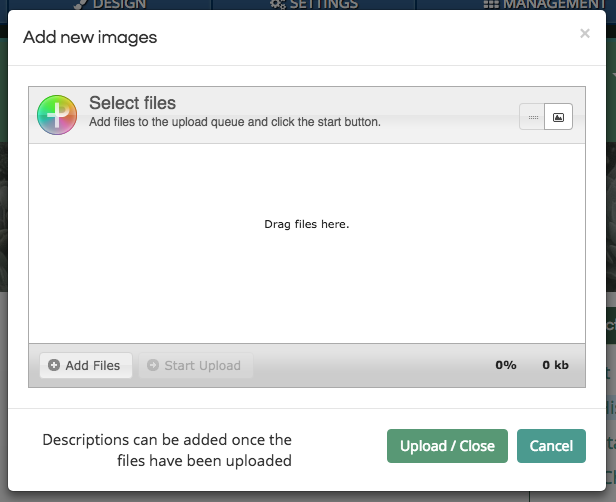
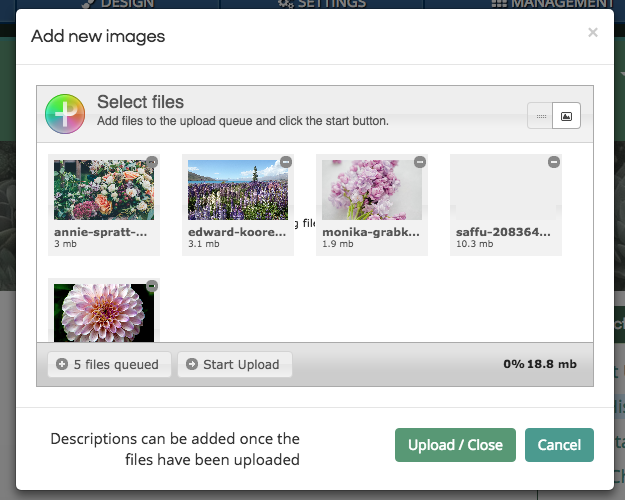
To add photos to the gallery, click on the “Add Photos” button. Use the photo uploader to add images to the gallery. You can add as many photos to a gallery as you would like. Files can be entered by either dragging them into the white box from your desktop or by clicking the “Add Files” button in the bottom left corner of the box.

Once you have entered some photos, click on the “Upload / Close” button in the bottom right of the pop-up window.

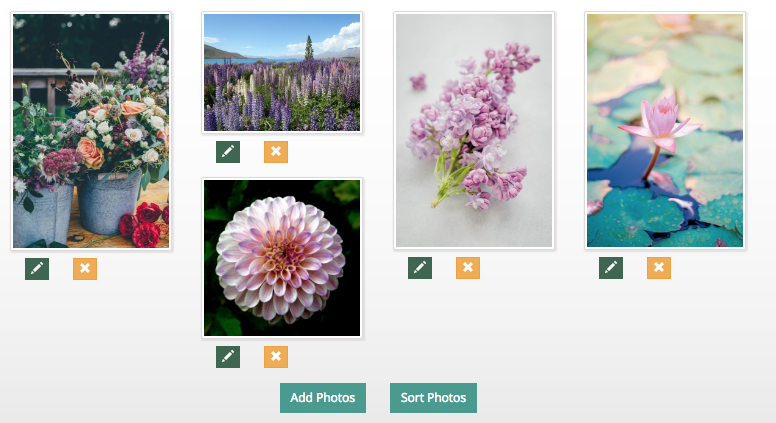
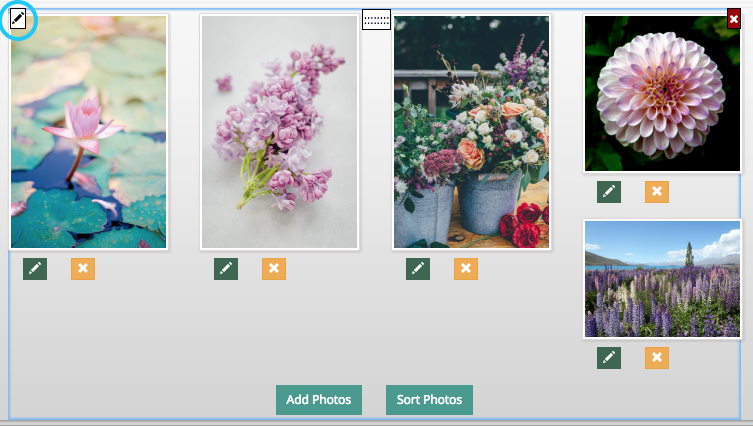
The photos will now appear in the gallery. Instead of static rows, the gallery will arrange the photos to fit together compactly. A larger version of each photo can be viewed by clicking on it.

Rearrange Photos in a Photo Gallery
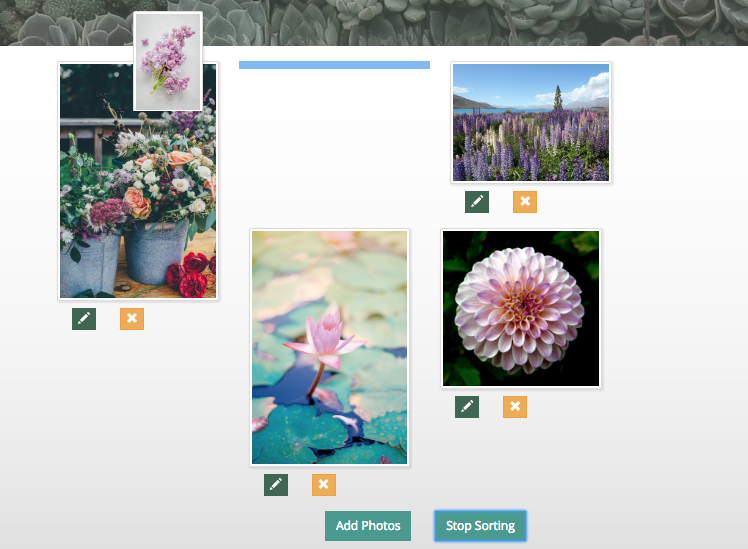
Click the “Sort Photos” button to rearrange the order of the images. Click and drag the image preview to reorder them. Click “Stop Sorting” when you are finished.

Captions and Descriptions
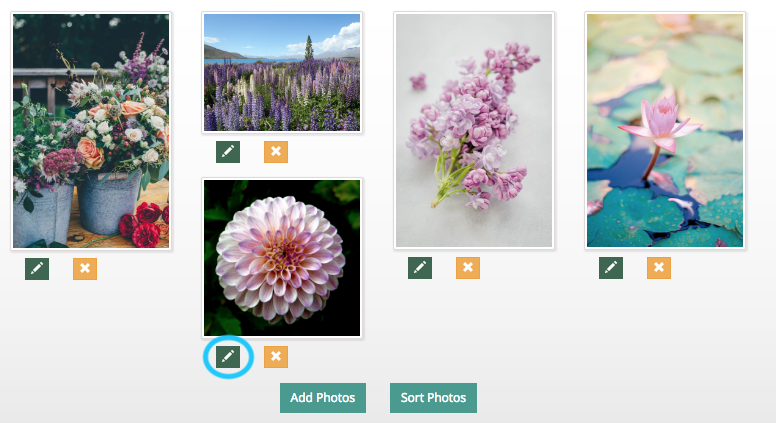
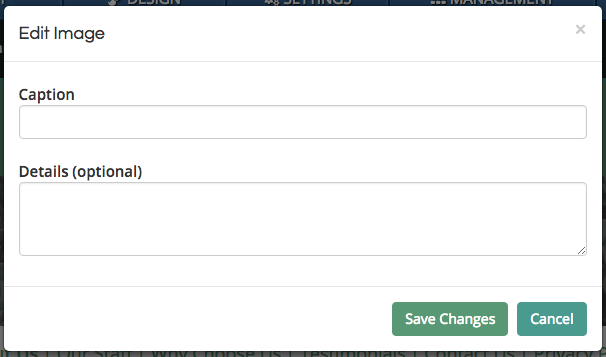
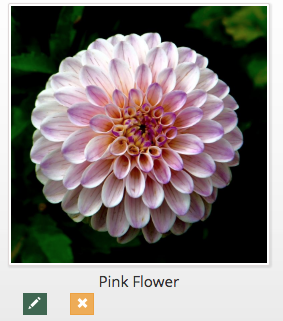
Each photo can include a caption and a description. The caption will appear underneath the photo in the gallery, while the description will only appear when a user clicks on the photo. To add a caption and description, click on the pencil button below the photo.

Use the pop-up box to enter a caption or description. You can leave either field blank if desired. Click “Save Changes” to update the photo.

The caption will appear directly below the picture.

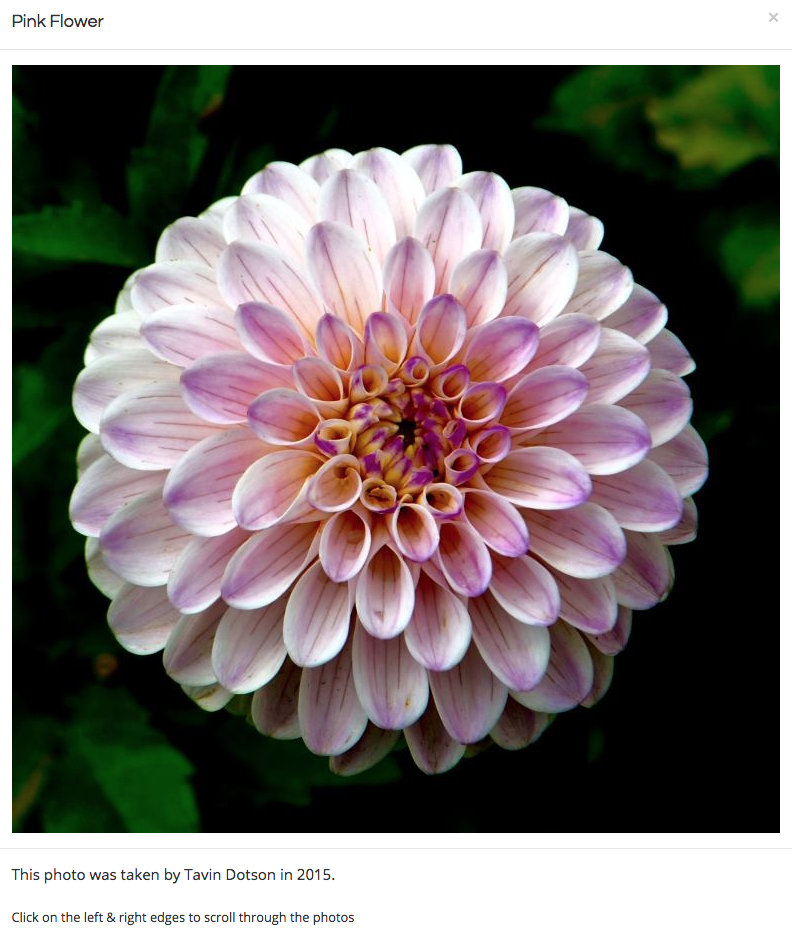
The description text is shown underneath the photo when viewing the full version.

Grid vs. Scrolling Gallery
The default format of the image collection widget is the popup grid gallery. It displays all photos and allows users to click on each photo to view a larger copy.
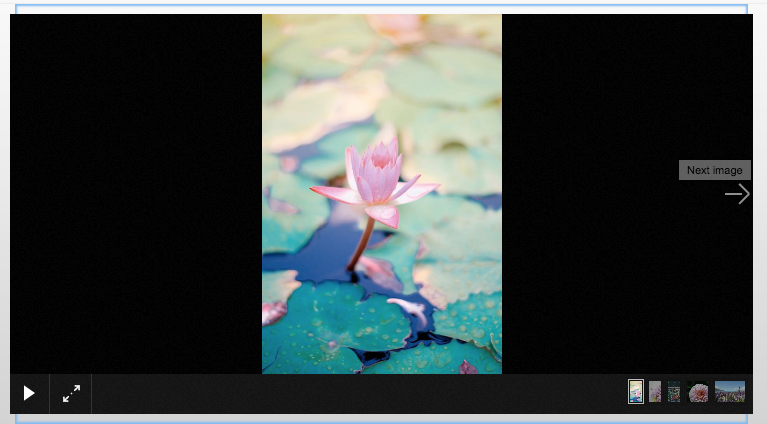
The scrolling gallery shows one photo at a time. Website visitors can use the arrows on the left and right side of the box to scroll through the gallery.

Changing the Image Collection Format
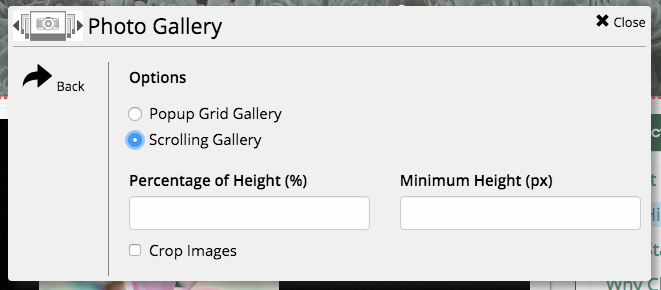
The photo gallery has two display options: grid and scrolling. Hover your mouse over the collection and click on the pencil button in the top left corner.

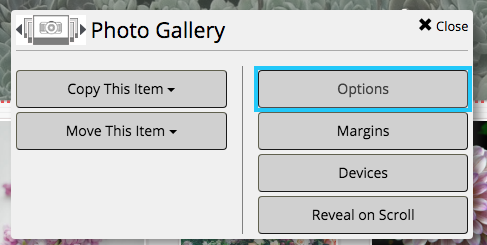
From the pop-up menu, click on “Options.”

In this section, you can toggle between the grid and scrolling galleries.